X Pathを理解する
WorkFusion Studioでのブラウザ自動操作において、多くの場合オブジェクトの位置をX Pathで教える必要があります。本章では、「X Pathって何?」について少しだけ解説します。
X Pathとは?
XML(≒HTML)において、ページ内の要素(テキストボックスやボタンなど)の位置のことを「X Path」と呼びます。例えば以下のようなHTMLがあったとします。
<body>
<div>
<div>にんじん</div>
<div>たまねぎ</div>
<div id="idPotato">じゃがいも</div>
</div>
</body>
</html>
難しいことは全てすっ飛ばして、「にんじん」のX Path(位置)を説明します。日本語で書くと、「htmlタグの下の、bodyタグの下の、divタグの下の、一つ目のdivタグの中」がにんじんのX Pathです。これをコンピューターの世界の表記にすると「/html/body/div/div[1]」となります。「xxxの下の」の「下の」の部分を「/」で表記します。また、1番目という部分は[1]と表記します。
同様に「たまねぎ」のX Path(位置)を説明します。日本語で書くと、「htmlタグの下の、bodyタグの下の、divタグの下の、二つ目のdivタグの中」がたまねぎのX Pathです。カッコよく書くと「/html/body/div/div[2]」となります。
WorkFusion Studioでは要素の位置を記載する際に、X Pathを利用します。例えば、「にんじんをマウスでクリックして!」という指令を出す場合、「にんじん」では伝わりません。「/html/body/div/div[1] をクリックして」と伝える必要があります。
複雑なHTMLになると、X Pathの記述も長くなってしまいます。しかし「id」を用いるとX Pathの記述を短くすることができます。「じゃがいも」を例にX Pathを説明します。これまでの表記法でじゃがいもの位置を書くと、「/html/body/div/div[3]」となります。しかし、じゃがいもを括るdivタグには「id="idPotato"」という記載が含まれています。通常、「id=xxxxx」という表記はページ内で重複せず、位置を一意に示します。 よって、じゃがいものX Pathを「//*[@id="potato"]」と短く記載することができます。「//*」は「ページ内のすべて」を意味します。ページ内の全ての中の「id="potato"」という意味です。
にんじん : /html/body/div/div[1]
たまねぎ : /html/body/div/div[2]
じゃがいも : //*[@id="potato"]
X Pathを調べる方法
Chromeを利用すれば瞬殺で調べられます。事例としてYahooファイナンスの日経平均のX Pathを調べてみます。以下の位置になります。

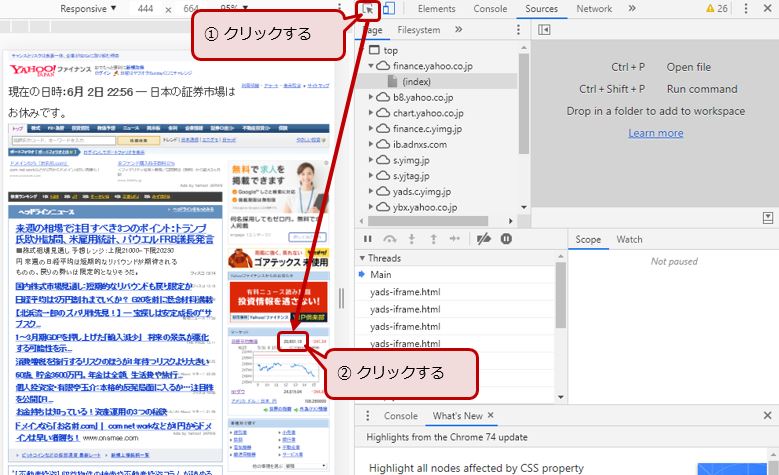
ChromeでYahooファイナンスを開き、F12ボタンを押して下さい。画面右半分に小難しい画面が表示されましたら画面上部の矢印ボタンを押し、日経平均の数値の部分をクリックします。

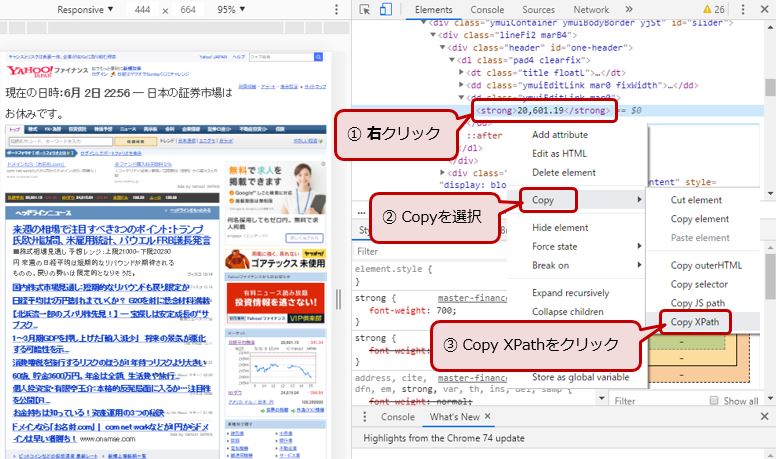
画面右側にHTML(プログラム)が表示され、日経平均に該当する部分がハイライトされています(背景色が変わります)。ハイライトされた部分を右クリックし、Copy → Copy XPath の順にクリックして下さい。

メモ帳などのテキストエディタを開き、貼り付け(ctrl + v)を行って下さい。日経平均のX Pathが貼り付きます。