ラジオボタンを操作する
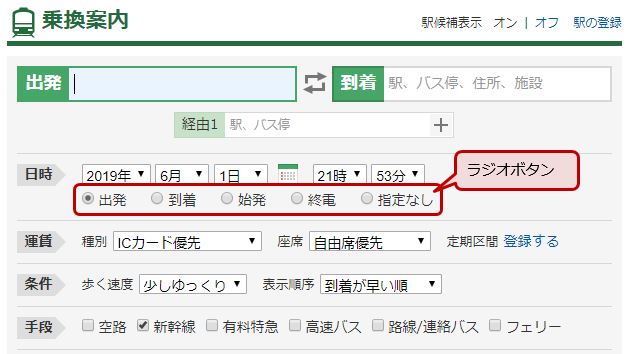
WEBページのラジオボタンを自動選択します。ラジオボタンとは以下のように複数の選択肢の中から何か一つを選ぶ丸いボタンのことです。Yahoo路線情報を題材に解説します。

1:ラジオボタンのIDを確認する
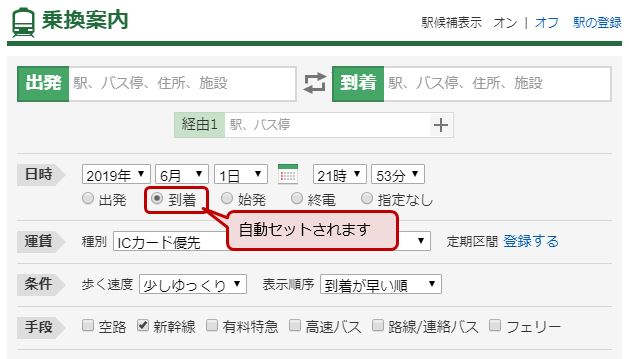
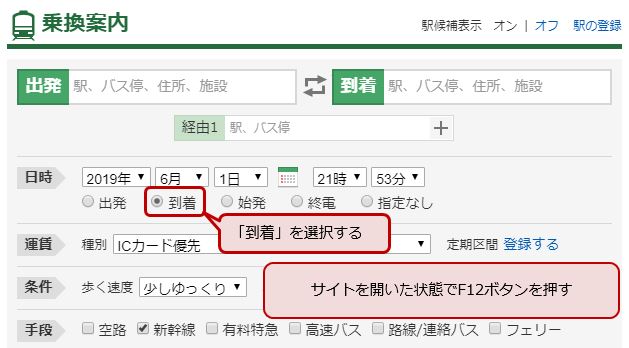
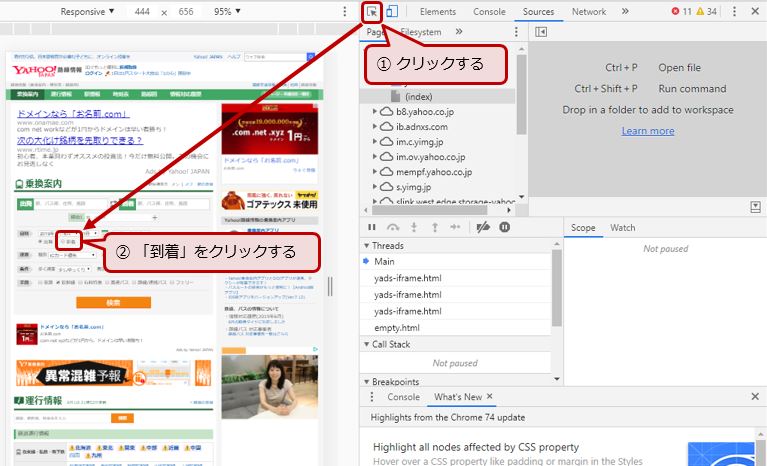
Yahoo路線情報の「日時」のラジオボタンを「到着」に変更する方法を解説します。ブラウザで対象のサイトを開き、F12ボタンを押して下さい。以後、Chromeでの操作方法を説明します。

ブラウザ画面の右側に小難しそうな画面が開きます。画面上側の矢印ボタンをクリックした後、「到着」のラジオボタンをクリックして下さい。

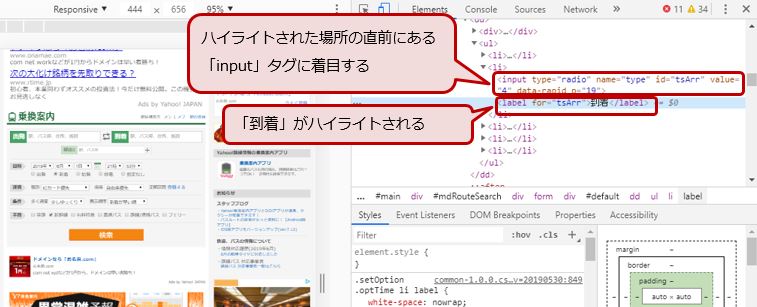
画面右側にHTML(プログラムコード)が表示され、一部分がハイライトされます(背景に色が付きます)。ラジオボタンの場合、ハイライトされた「到着」の文字の前にある「INPUT」タグの文字列を解析します。

INPUTタグの文字を抜き出すと以下の通りです。
<label for="tsArr">到着</label>
到着ラジオボタンの名前に当たる「id=xxxxx」を探します。事例では「id="tsArr"」という記述が存在します。よって「tsArr」が到着のラジオボタンの名前(ID)です。
id=xxxxxが存在しない場合、X Pathを利用します。X Pathを理解するをご参照下さい。
ラジオボタンでは、テキストボックス等の他の項目と異なり、name="xxxxx"を名前として利用できません。ご注意下さい。
2:ラジオボタンを変更する
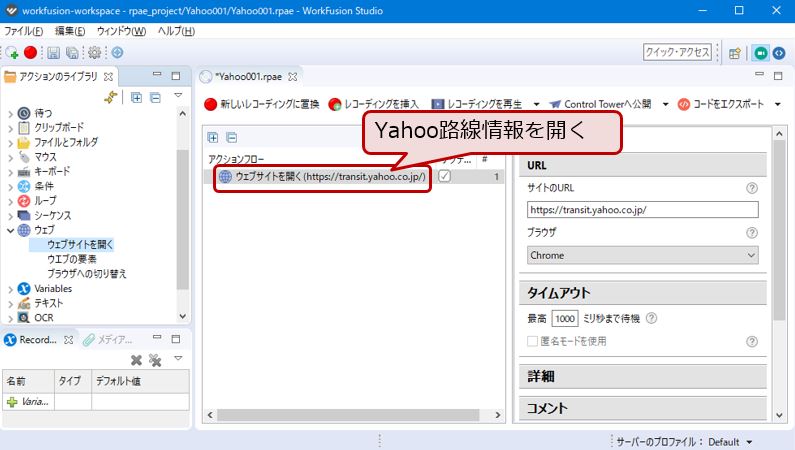
日時のラジオボタン「到着」を選択する方法を解説します。まずWorkFusion Studioを起動し、Yahoo路線情報をブラウザで開くところまで作りこみます。
ブラウザでURLを開く設定は「URLを指定してページを開く」をご参照下さい。

マウスクリックを追加します。
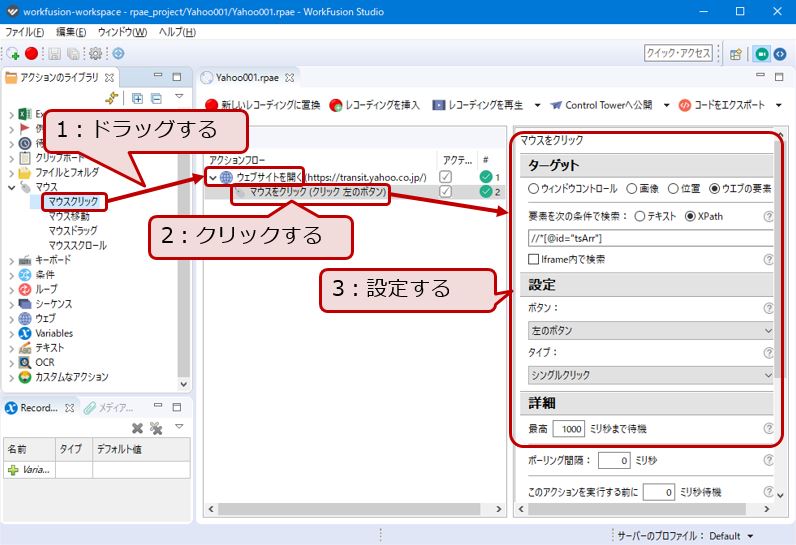
1:画面左側のメニューから「マウス → マウスクリック」を選択し、「ウェブサイトを開く」の上までドラッグして下さい(「ウェブサイトを開く」の背景色が変わるまでドラッグして下さい)。
2:ドラッグした「マウスをクリック」をクリックして下さい。画面の右側に入力項目が表示されます。
3:入力項目に値をセットし、どのラジオボタンを選択するのか指定します。

- 1:ターゲット
- 「ウェブの要素」を選択します。すると「要素を次の条件で検索」という項目が表示されますので、「X Path」を選択して下さい。難しい言葉ばかりですが、分かりやすく書くと「ブラウザの中(ウェブの要素)をクリックしてね。クリックする位置はX Pathで教えるね。」という設定です。
X Pathの下のテキストボックスに //*[@id="tsArr"] と入力して下さい。idはF12ボタンで調査した到着ラジオボタンの名前(ID)です。 - 2:設定
- ラジオボタンを選択するマウスの動きを指定します。ボタンは「左のボタン」を、タイプは「シングルクリック」を選択して下さい。「教えた位置(X Path)でマウスの左ボタンを1回押してね」という意味です。
- 3:詳細
- 最高1000ミリ秒(=1秒)まで待機するよう、「1000」を指定します。
3:稼働確認
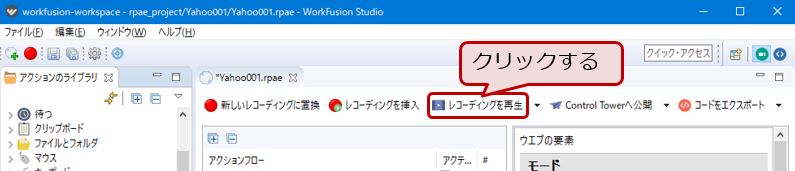
入力を完了しましたら、稼働確認します。画面中央上部にある「レコーディングを再生」ボタンを押して下さい。なおボタンを押すと変更情報(レコーディング)が自動的に保存されます。

しばらくすると画面右下に以下のようなウィンドウが表示されます。何もせずにお待ち下さい。起動に少々時間がかかります。

さらにしばらくするとブラウザが自動的に起動し、Yahoo路線情報が表示されます。また日時のラジオボタンが「出発」から「到着」に変わります。なお、変わった後すぐにブラウザが自動的に閉じます。見逃さないようご注意下さい。